Kendo Ui Grid Inline Edit Datepicker
From the above code you can notice we have a kendo grid with a movie datasource where the inline editing is enabled. In the movie data source we have a date time field; where in schema we need to mention the type as date.
Remarks
- How to change color of row depending on a row's value in a Kendo UI Grid kendo-ui,kendo-grid I have a Kendo UI Grid, which contains four columns: Highlight MAC Time Message The Highlight column can contain the values 'yes' or 'no', and this column is hidden. I need to create a row template that will highlight (change the color or something) the.
- This article presents an example to use Kendo grid. Kendo provided us many web tools, such as 'DatePicker', 'NumericTextBox', and the grid. Among these web tools, the grid is the most involved web tool. This article is to show you how to use the Kendo grid. The example here uses the open source version Kendo.
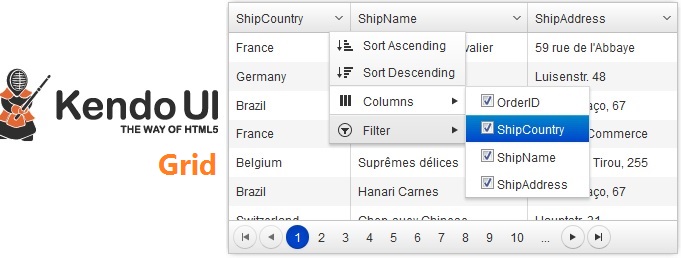
The Kendo UI grid is a powerful widget which allows you to visualize and edit data via its table representation. It provides a variety of options about how to present and perform operations over the underlying data, such as paging, sorting, filtering, grouping, editing, etc. To feed the grid with data, you can supply either local or remote data via the Kendo UI DataSource component, used as a mediator.


Dojo (You can make online demo and share it with others)
Installation or Setup
We can add Kendo-UI grid in HTML5/Javascript, ASP.NET MVC, JSP and PHP project/application.
Kendo Ui Datepicker Set Date
Please follow below steps to add kendo-UI grid in HTML5 page.
Create empty html5 page.
Include kendo.common.min.css and kendo.default.min.css. Add a link tag within the head tag.
Kendo-UI library is depended on Jquery. So, include kendo.all.min.js and kendo.aspnetmvc.min.js after jQuery.
There are two possible ways to instantiate a Kendo UI grid.
- From an empty div element. In this case all the Grid settings are provided in the initialization script statement.
- From an existing HTML table element. In this case some of the Grid settings can be inferred from the table structure and elements HTML attributes.
In both cases the grid is registered as a jQuery plugin.
You can find cdn path here for above mentioned files.
Example: Kendo-UI Grid in HTML5 page - Empty div element
Example: Kendo-UI Grid in HTML5 page - Existing HTML table element
Please follow below steps to add kendo-UI grid in ASP.NET MVC Application.

- Create ASP.NET MVC Project
- Include Javascript and CSS files. There are two options either include a local copy of those files or use the Kendo UI CDN services.
Use Local JavaScript and CSS
Navigate to the install location of Telerik UI for ASP.NET MVC. By default, it is in C:Program Files (x86)Telerik.
Copy the js directory from the install location and paste it in the Scripts folder of the application.
Copy the styles directory from the install location and paste it in the Content folder of the application.
Rename the Scripts/js directory to Scripts/kendo. Rename Content/styles to Content/kendo.
Open App_Start/BundleConfig.cs to add below script and style bundles for Telerik UI for ASP.NET MVC.
Move the jQuery bundle to the head tag of the page. It is at the end of the page by default. Render the Telerik UI for ASP.NET MVC script bundle after jQuery.
Use CDN Services
Include kendo.common.min.css and kendo.default.min.css. Add a link tag within the head tag of the layout.
Include kendo.all.min.js and kendo.aspnetmvc.min.js after jQuery.
If using the Telerik MVC Scheduler wrapper, include kendo.timezones.min.js after kendo.all.min.js.
You can find cdn path here for above mentioned files.
Add Kendo.Mvc.dll reference into your project and the DLL is available in location wrappers/aspnetmvc/Binaries/MVC*.
The next step is to let ASP.NET MVC know of the Kendo.Mvc.UI namespace where the server-side wrappers are. For this add
<add namespace='Kendo.Mvc.UI' />namespace tag in root web.config and View web.config.
- To verify your set up, please add below Kendo UI DatePicker widget in view/aspx page.
Razor
ASPX
Kendo Datepicker Value
Errors:The value ‘Date Time’ is not valid for Field.
Kendo Ui Datepicker
If you are using the Kendo UI MVC grid with in-line or in-cell editing and you are using a culture that does not format the dates with the month first (eg en-US) you might encounter the above error when you enter a date over the 12th day because it will try to save the day as the month.
After finding nothing on http://www.kendoui.com/documentation/asp-net-mvc/introduction.aspx I managed to find the answer by playing around with the examples files in the Q2’12 Beta solution.
- Get the culture code you require: eg en-AU for Australia from http://msdn.microsoft.com/en-us/library/system.globalization.cultureinfo(v=vs.71).aspx
- Add the following code to the section of your page layout and replace the culture code with your desired code. N.B. You will probably have to change the path to the script or remove the .min if you are not using the minified version of the scripts
Kendo Ui Datetimepicker
Do you agree with this solution? Do you know a better way? Please feel free to leave a comment and help us all in our quest for perfect code :-)
